facebook “Like” button upgrade
![]() Facebook은 그동안 외부 사이트와 공유 관련하여 Share 버튼과 Like 버튼이란 두 개의 버젼을 사용했는데요, 이번 업데이트를 통해서 like버튼을 share버튼의 내용 요약, 이미지, 제목, 링크, 사이트 URL의 기능을 포함해 사용 할 수 있게 업데이트 했습니다.
Facebook은 그동안 외부 사이트와 공유 관련하여 Share 버튼과 Like 버튼이란 두 개의 버젼을 사용했는데요, 이번 업데이트를 통해서 like버튼을 share버튼의 내용 요약, 이미지, 제목, 링크, 사이트 URL의 기능을 포함해 사용 할 수 있게 업데이트 했습니다.

Facebook을 사용하시다 한 번쯤 두 개의 버튼에 대해 어떻게 다를까 고민하셨을 때가 있었을 텐데요, 제가 생각할때 가장 큰 다른 점은 Share버튼이 좀 더 social graph에 가깝지 않았나 생각합니다. (Social graph는 Facebook이 추진하고 있는 거대 목표입니다.) 하지만 사용자들이 like 버튼을 좀 더 많이 사용하며 또한 Facebook의 trademark로 자리 잡고 있기 때문에 이번 업데이트를 통해 하나로 통합해서 사용하려는 것 같습니다.
소셜 그래프에 대한 이해를 도와 주는 내용입니다.
http://www.bloter.net/archives/29843
Facebook Like 버튼은 어디에 있을까요? 정말 많은 곳에서 like 버튼을 볼 수 있습니다. Facebook의 모든 페이지에는 like 버튼이 있다고 해도 과언이 아닐 것 같습니다.
하지만 가장 눈여겨봐야 될 두 가지는,
첫 번째로 facebook.com 에 컨텐츠 아래 있는 like 기능입니다. (page 가입 시 상단에 있는 “Like” 버튼과는 다른 버튼입니다.) 일종의 추천 기능이라고 생각하시면 될 것 같습니다. 사용자들이 어떠한 컨텐츠에 대한 의사 표현의 수단이고 이를 바탕으로 사용자 개개인의 top news 페이지에 노출되는 데이터로 사용되는 facebook운영에 아주 중요한 기능입니다.
두 번째로 외부 홈페이지에서 사용 가능한 like 버튼입니다. 이 부분이 이번 업데이트에서 말하고 있고 또한 앞으로 가장 사용빈도가 높아질 부분입니다.
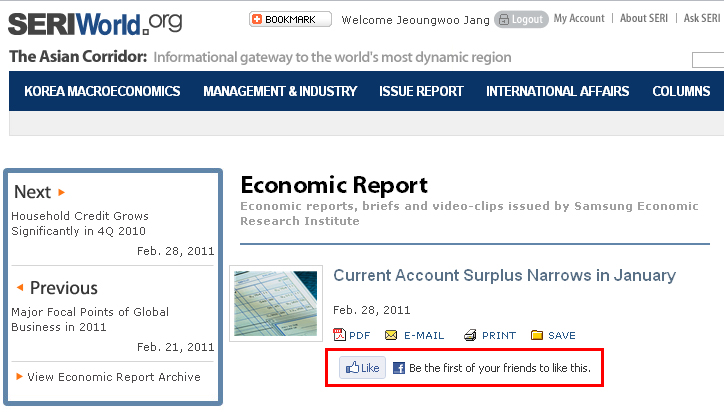
<사이트에 적용된 like 버튼>
SNS 에 관심이 있는 회사들은 일찍이 Facebook, Twitter등 소셜북마크 기능을 홈페이지에서 제공하고 있습니다. (facebook이 제공하고 있는 social plugin과는 다른 기능입니다.) Facebook은 외부 사이트와 facebook간의 유동적인 관계를 끊임없이 노력하고 있습니다.(이러한 모습을 잘 보여주고 있는 부분이 Facebook에서 제공하고있는 Social plugin입니다.) 이번 업데이트는 이러한 관계 형성에 크게 도움이 되고 외부 사이트들은 엄청난 사이트 트래픽을 기대할 수 있을 거라 생각합니다.
Facebook은 자체적으로 외부 사이트와 facebook이 연결될 수 있게 자체 개발한 social plugin을 제공하고 있습니다.
facebook이 제공하고있는 소셜플러그인
http://developers.facebook.com/docs/plugins/
외부 사이트에서 사용가능한 Like버튼을 어떻게 만들까요?
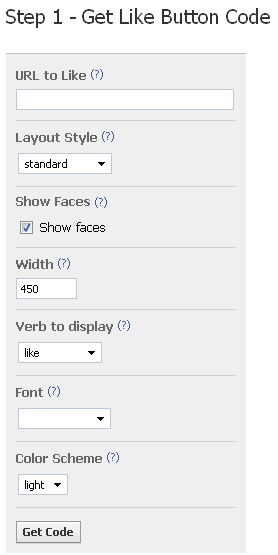
소셜플러그인 페이지 첫 번째 있는 like button에 들어가서 몇 가지 사항만 입력을 하면 외부 홈페이지에서 쉽게 사용 할 수 있는 코드를 생성해 줍니다.
1. 사이트 주소
2. 보여지는 모습
3. like 버튼 사용자 프로필 사진 노출
4. 가로크기
5. 이미지에 노출될 단어
6. 폰트
7. 사용 할 컬러 스타일
설정을 완료한뒤 “Get Code”를 누르시면 자동으로 홈페이지에 넣어야 될 코드를 제공합니다.
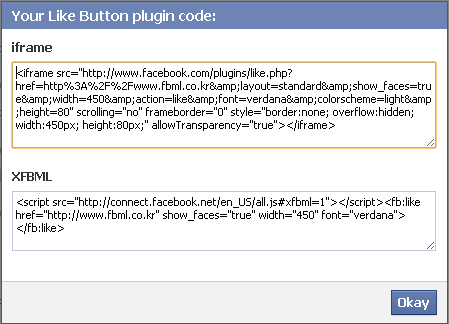
이때 제공되는 코드는 iframe을 사용한 HTML코드와 XFBML을 제공합니다.
일반적으로 많이 사용하는 포맷은 HTML로 만들어진 코드입니다.
코드를 지금 운영하고 계신 홈페이지에 넣으셨을 때 아마 대표 사이트 주소를 넣으실 텐데요 그렇게 되면 블로그를 운영하시거나 PHP를 이용한 사이트의 경우 절대 주소가 노출 되지 않는 경우가 있습니다. 이럴 땐 각 운영환경에 맞게 코드를 수정하셔서 사용하셔야 합니다. 저와 같은 워드프레스를 사용하고 계시는 사용자들은 아래 코드를 사용하시면 됩니다.
<iframe src=”http://www.facebook.com/plugins/like.php?href=<?phpthe_permalink() ?>&layout=standard&show_faces=true&width=450&action=like&colorscheme=light” scrolling=”no” frameborder=”0″ allowTransparency=”true” style=”border:none; overflow:hidden; width:450px; height:60px”></iframe>
아래 나오는 코드와 비교해 보시면 차이점을 발견하실 수 있습니다.
<facebook에서 생성된 코드>
자 그럼 이렇게 만들어 놓은 코드를 홈페이지 적용 후 사용자들이 어떻게 사용하고 있을까요? 외부 사이트에서 Facebook like 버튼을 클릭 시 제공하는 정보는 Description, Image, Title, Site URL, URL 입니다. 하지만 Like버튼을 사용하시다 보면 facebook페이지에 각각 다르게 정보가 노출되는 것을 볼 수가 있습니다.
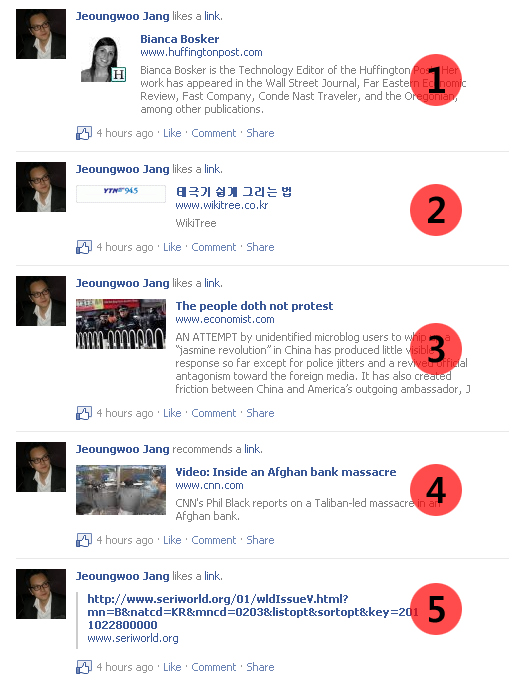
아래 이미지를 보시면 5개의 사이트에서 제공되고 있는 like 버튼을 이용해 본 결과입니다.
 1. hupingtonpost.com 2. wikitree.co.kr 3. economist.com 4. cnn.com 5. seriworld.org
1. hupingtonpost.com 2. wikitree.co.kr 3. economist.com 4. cnn.com 5. seriworld.org
내용을 보면 1, 3, 4번 다른 사용자들이 볼 때 충분한 정보를 제공하고 있습니다. 2번도 내용을 파악하는데 어려움이 없어 보입니다. 그러나 5번의 경우 제목, 이미지, 요약이 없습니다. 이렇게 보이는 이유는 사이트 개발 시 웹 환경에 최적화가 안 된 경우라 볼 수 있습니다. 이러한 경우 사용자에게 제공되고 있는 정보는 spam과 같이 취급 받을 수 있습니다. 각 사이트에 적용 후 잘 작동되는 꼭 확인 후 사용하시기 바랍니다.
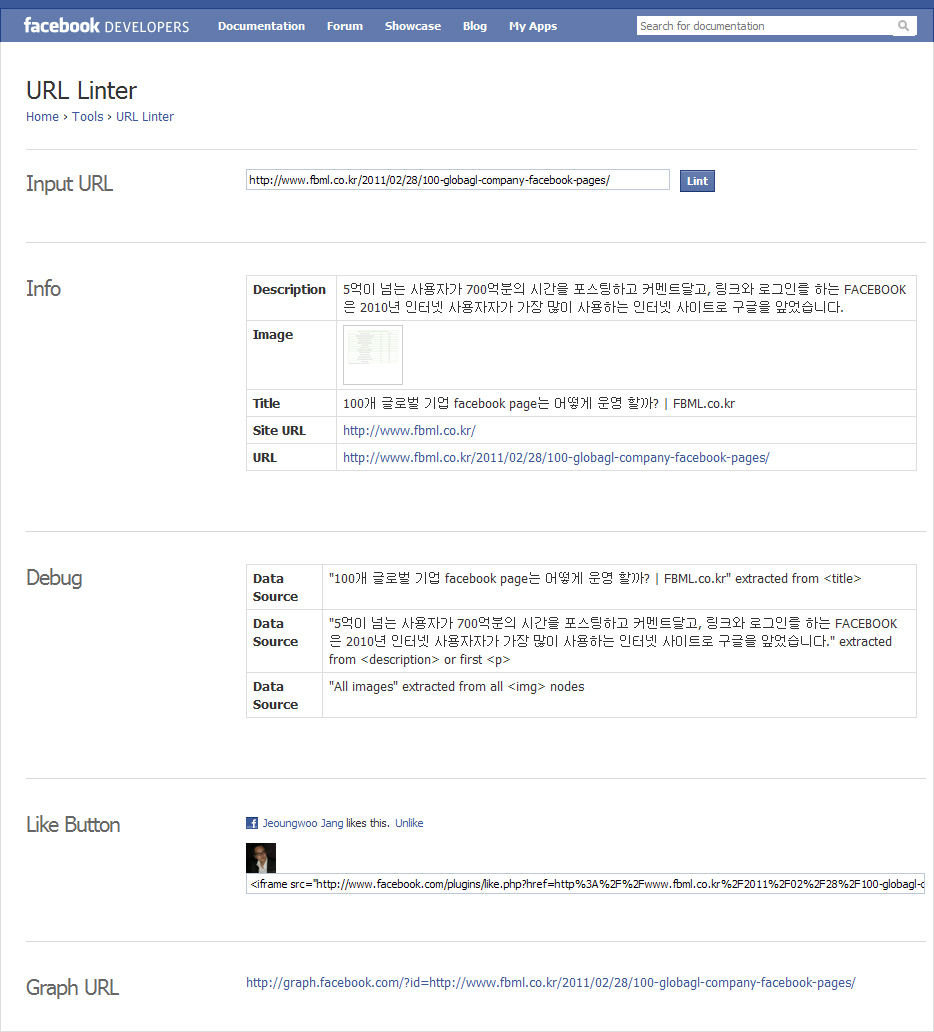
홈페이지에 facebook 코드 적용 후 잘 작동하는지 확인 가능한 facebook 페이지가 있습니다.http://developers.facebook.com/tools/lint 여기 페이지에 facebook social plugin이 포함된 주소를 넣으시면 debug 가능합니다.
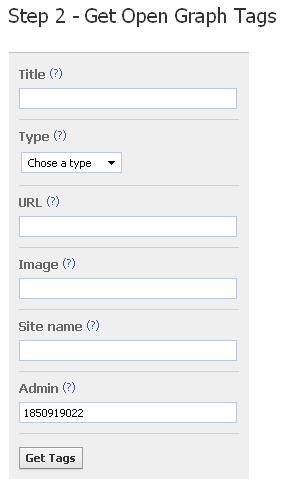
Facebook은 like 버튼 클릭 시 외부 사이트에서 관리자가 설정한 일정한 정보를 노출 할 수 있는 기능도 제공합니다. 이때 사이트에 meta tag를 추가해주셔야 합니다. 이 부분이Open Graph를 사용해서 만들 수 있는 like 버튼 입니다. like button 페이지에 있는 step. 2번입니다.
 like 버튼이 활성화 되면 이부분 또한 많이 사용 될 거라 생각됩니다.
like 버튼이 활성화 되면 이부분 또한 많이 사용 될 거라 생각됩니다.
* Step2. 추후 공유하겠습니다.
'창작백과 > 컴퓨터。IT' 카테고리의 다른 글
| ‘파이어폭스4.0′ 공개…기능·보안·속도 ‘↑’ (0) | 2011.03.23 |
|---|---|
| ie8 다운로드 시 종료된 페이지 복구 팁 (0) | 2011.03.17 |
| 아이패드와 견줄 만한 태블릿PC 모토로라 ‘줌(Xoom)’ (0) | 2011.02.28 |
| [주간SNS] 고객들이 기업 SNS 계정을 떠나는 이유는? (0) | 2011.02.23 |
| PC·웹·모바일 연동 메신저, ‘네이버톡’ 베타 공개 (0) | 2011.02.16 |